Altid vektorgrafik til logoer
Da jeg fortsat sad for mig selv i Main Media, kørte jeg på et tidspunkt en udfordring med mig selv, hvor målet var at lave 100 logoer på 100 dage. Det blev det ikke helt til. Det blev til 40 forskellige logodesigns på ca. 40 dage.
Dette design var det næstsidste, jeg lavede. Et nogenlunde vellykket første forsøg på et logo til et fiktivt el-firma.
Alle mine logoer starter som en idé på et stykke papir. Nogle gange er der mange flyvske ideer til samme opgave. Andre gange former der sig hurtigt et par meget håndfaste ideer, som føles “rigtige” lige med det samme. Det betyder bestemt ikke, at kunderne altid er enige – men ofte er de heldigvis. Dette logo er – som alle andre – tegnet i Adobe Illustrator ved massiv brug af ‘shape tools’. Med logoer er det vigtigt at få det lavet rigtigt fra starten af; det betyder ingen PhotoShop, MS Paint eller lignende. Vektorgrafik er det eneste rigtige, når det drejer sig om logodesign, da vektorgrafik ikke er bitmapbillede/pixelbaseret – men derimod baseret på punkter, linier, kurver osv. og altid fremstår med skarpe kanter.

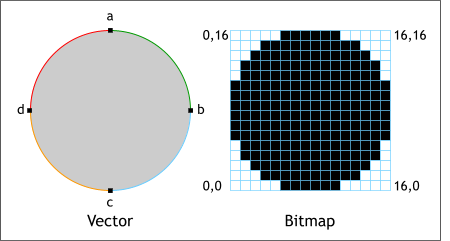
Du kan se den simple forskel på bitmap og vektor på billedet her: Vektor bruger 4 punkter til at tegne en cirkel – pixelbaseret grafik benytter 35 punkter til at skabe det samme. Vil du gøre din bitmap-cirkel større, bliver den sløret. Gør du det samme med vektor-cirklen, forbliver den knivskarp.

