For nyligt lavede jeg et webdesign for en kunde, som trængte til at få opdateret deres hjemmeside og for alvor få den løftet ind i 2019, hvor den hører til. I den forbindelse havde de et ønske om, at det nye site skulle være full-width / fuld bredde og dermed ikke længere være indrammet (boxed) og centrere sig på skærmens midte:

Der kan være rigtig mange gode grunde til at vælge at udnytte de større skærmes ekstra pixels og lade forskellige elementer, baggrunde, billeder osv. gå fra kant til kant.
Kunden forstod dog ikke, hvorfor jeg ikke også lod teksten på deres mange faglige artikler gå fra kant til kant; der var jo rigeligt af plads at tage af!
Svaret er ret enkelt, for det er ikke et spørgsmål om æstetik eller “trend”. At have den helt rigtige mængde tegn på en linje er nemlig grundlaget for den generelle læsbarhed af din tekst. Det skal helst ikke være designet, der afgør tekstens bredde, men derimod hensynet til læsbarheden.
Eksempel på læsbarhed
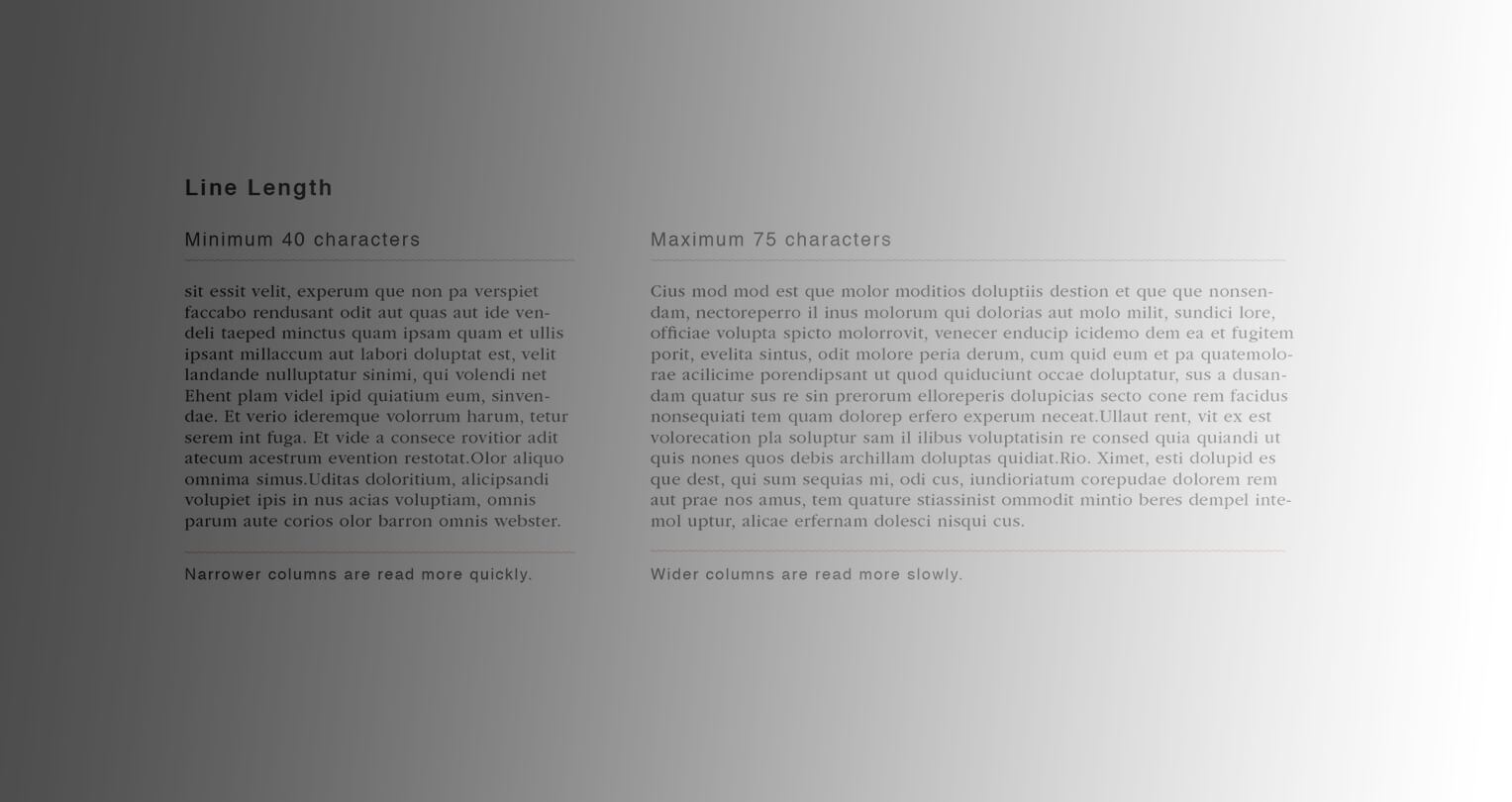
Det er altid godt med et illustrativt eksempel for at understrege en pointe. Se de to tekster herunder. Hvilken, fornemmer du, er nemmest at læse? (Virker ikke helt så godt som et illustrativt eksempel, hvis du læser dette på en mobil. Suk!).
A:
Could you do an actual logo instead of a font? Could you rotate the picture to show the other side of the room? Can you please change the color theme of the website to pink and purple? Make the logo a bit smaller because the logo is too big. Can you link the icons to my social media accounts? Oh and please put pictures of cats everywhere. Could the black be darker, yet low resolution? It looks ok on my screen. I like it, but can the snow look a little warmer? I'll know it when i see it.
B:
Could you do an actual logo instead of a font? Could you rotate the picture to show the other side of the room? Can you please change the color theme of the website to pink and purple? Make the logo a bit smaller because the logo is too big. Can you link the icons to my social media accounts? Oh and please put pictures of cats everywhere. Could the black be darker, yet low resolution? It looks ok on my screen. I like it, but can the snow look a little warmer? I'll know it when i see it.
Teksten i eksempel A og B er den samme. Men linjelængden og -afstanden i eksempel A gør det væsentligt mere besværligt at holde fokus og dermed holde læsehastighed og tekstforståelse på et godt niveau.
Den optimale linjelængde for brødtekst anses for at være mellem 50-60 tegn pr. linje.
Det gælder samtlige tegn på en linje, altså ikke kun bogstaver, men også mellemrum og andre typografiske tegn. Dog kan 50-75 tegn også accepteres – afhængig af hvilke kilder man benytter.
Alt fra 45 til 75 tegn betragtes som en tilfredsstillende linjelængde for en enkelt kolonne.
66 tegn betragtes generelt som den ideelle linjelængde (webtypography.net), men den kan være svær at opnå i praksis. Arbejder du med flere kolonner, er et gennemsnit på 40 til 50 tegn pr. linje at foretrække.
Generelt er det en god idé at arbejde lidt med, hvordan du bedst implementerer dette på dit site. Det er ikke altid en standardløsning, du kan ramme, hvis du fx anvender WordPress ud af æsken. Her skal der tweakes en smule. Men alt kan lade sig gøre med de rigtige redskaber.